Webページの表示速度は、SEO対策で重要視されている指標の1つです。この記事では、PageSpeed Insightsを使ったページの計測方法と誰でもできる表示速度の改善方法について解説します。
ページの表示速度は検索ランキング指標の1つ
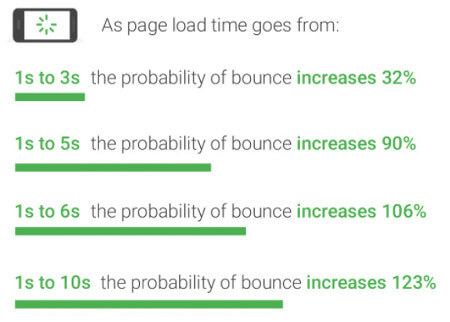
2017年にGoogleはページの表示速度が遅いと直帰率が高まるというデータを発表しました。 それによると、表示速度が1秒から3秒に低下すると、直帰率は32%上昇し、5秒になると90%上昇するとのことです。
このように表示速度の低下がユーザーの利便性を下げるため、Googleは2018年1月にページの表示速度を検索ランキングの指標の1つにすることを発表しました。
ページの読み込み速度をモバイル検索のランキング要素に使用します。
ウェブマスター向け公式ブログより
また、発表の中ではこのように述べられています。
ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。
ウェブマスター向け公式ブログより
~中略~
魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
つまり、あくまで読み込み速度が極端に遅いページがマイナスの影響を受けるということのようです。
ただ、直帰率のデータを見るとやはり表示速度は速くしたいところですね。
このようにSEO対策の一部であるWebページの読み込み時間。それを計測する便利なツールが、PageSpeed Insightsです。
次は、PageSpeed Insightsで実際にページの読み込み時間を計測してみましょう。
PageSpeed Insigthtsで計測してみよう
PageSpeed Insightsは、Googleが提供しているページの表示速度を計測するためのツールです。

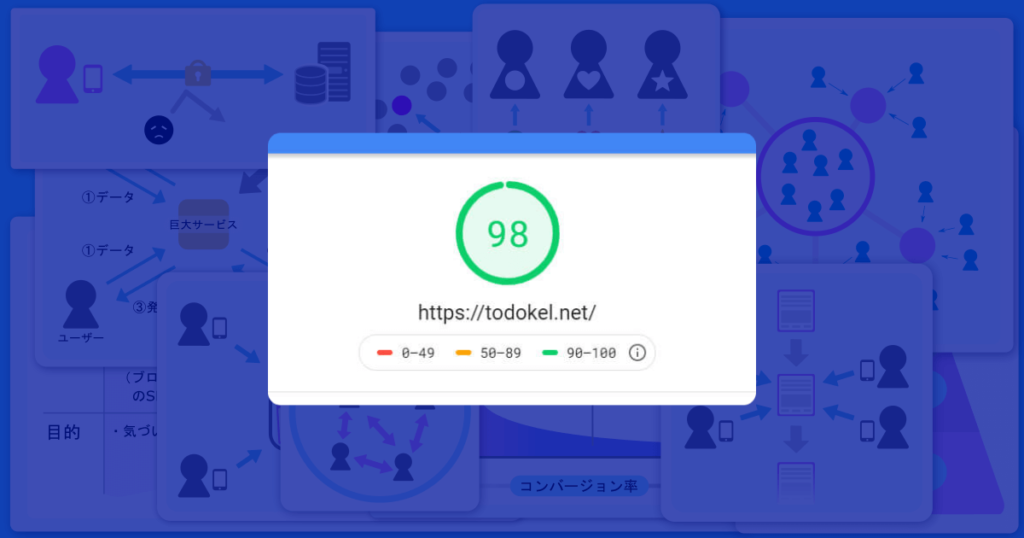
ページのURLを入力するだけで、そのページの表示速度のスコアを表示してくれます。あなたのサイトや気になるあのサイトのURLを入力してみましょう。
PageSpeed Insightsはスコアを表示してくれるだけでなく、改善項目まで教えてくれます。
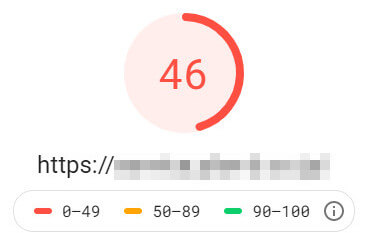
こちらはあるサイトのスコアです。

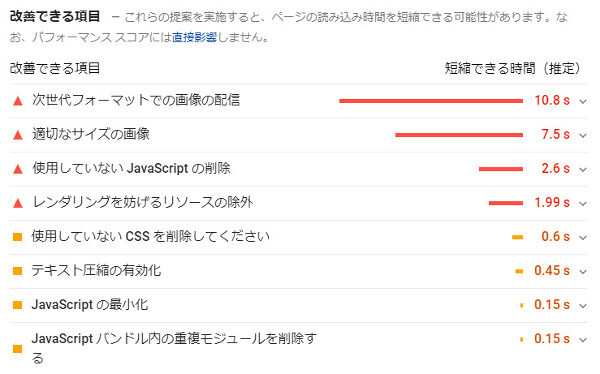
スコアの下にスクロールしていくと、具体的な改善項目が書かれています。

たくさん項目が並んでいますが、専門知識がないと意味の分からない言葉ばかりだと思います。
開発者の方たちは1つ1つの項目への対応が出来ると思いますが、そうでない方にとっては難しいですよね。
次は、誰でも出来る簡単な表示速度の改善方法について解説します。
誰でもできるページ表示速度の改善方法
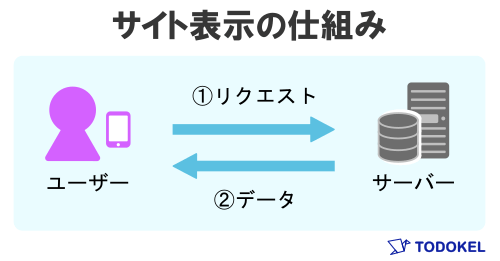
改善方法を解説する前に、少しだけWebサイトの表示の仕組みを説明しておきます。
ネットユーザーがスマホやパソコンなどのデバイスでアドレスを入力したりリンクを押すことによって、サーバーに対して「このページを表示して」とリクエストを送ります(①)。
サーバーは、リクエストに対応するページのデータをユーザーに送信します(②)。
そしてユーザー側のデバイス(ブラウザ)が送信されてきたデータを読み取って画面に表示させるという流れです。

今回ご紹介するのは、ユーザーに読み込んでもらうデータ量を少なくして表示速度を上げる方法です。
サイトにコンテンツをアップする際には、文章や画像を使用します。
文章についてはデータ量はわずかですが、画像の方は、ファイルサイズが大きくなってしまいがちです。
そのため、画像ファイルのサイズを小さくすることで表示速度の改善が見込めます。
そこで使うのが、画像ファイルを圧縮するツールです。
ここではTiny PNGというサービスをご紹介します。(Tiny PNGが対応する画像形式は、pngとjpegです。)

使い方は簡単。
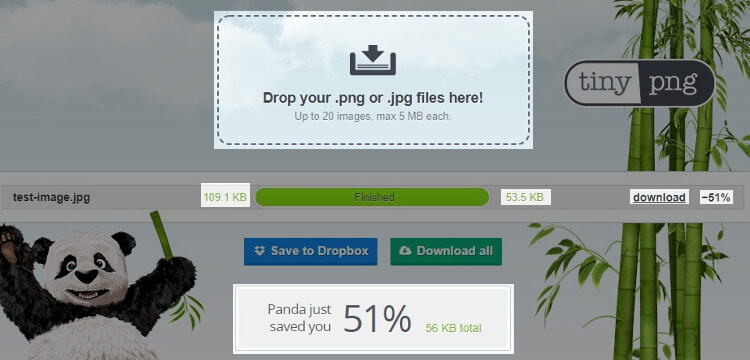
画面上部中央部分に圧縮したい画像をドラッグ&ドロップするとアップロードします。その後、「download」を押すだけです。

上の画像では、ファイルサイズが109.1KBから53.5KBへと51%小さくなっています。
複数の画像を一度に圧縮することも出来ますし、スマホからも使えます。
コンテンツをアップする前に、使う画像をこのサイトを通して圧縮すればいいわけです。
とても便利ですね。
表示速度改善、まずは出来るコトから
表示速度改善は、やろうとするとサーバーのスペックやファイルの読み込み方の調整など、様々な要素が関わってきます。
たくさんのポイントがありますが、まずは画像圧縮など簡単にできるところから取り組んで行きましょう。
SEO対策についてもっと詳しく知りたい!という方はこちらの記事がおススメです。
SEO対策とは?上位表示の施策を完全解説

SEO対策について詳しく知りたい方は、こちらの記事もおススメです。
SEO対策とは?上位表示の施策を完全解説